Musée & documentaire MichiCo.

En cours Contexte MichiCo. (Michi Company) est le projet de ma dernière année en BUT MMI, en partenariat avec APF France Handicap. Le projet est en cours de développement. Nous avons choisi, dans notre groupe de 10 personnes, de réaliser un documentaire et un musée en 3D, permettant de retracer la vie et la personnalité […]
Portfolio.

Octobre 10, 2024 Contexte Pour favoriser ma recherche de stage pour la fin de ma deuxième année en BUT MMI, j’avais imaginé et développé l’intégralité de mon portfolio. Cependant, j’ai récemment voulu changer. Il fallait que j’incorpore de nouveaux projets à mon portfolio et la conception de base était telle, qu’il était pénible de refaire […]
Création Visuels.

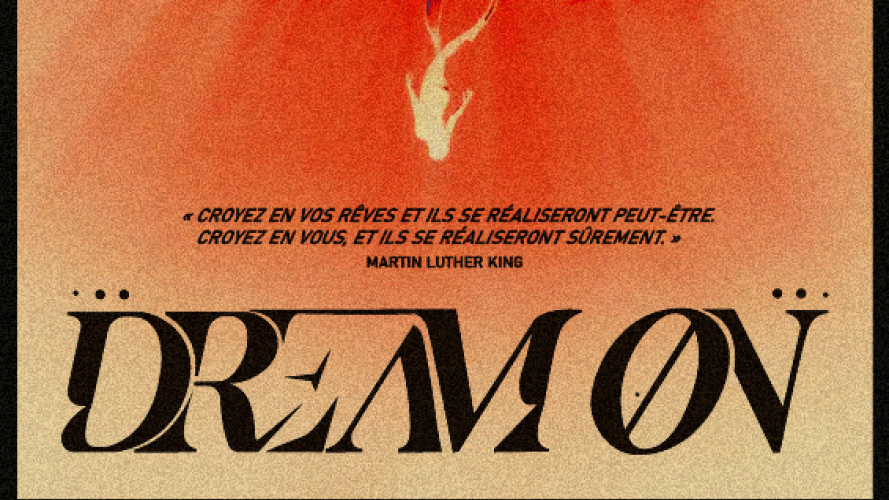
Octobre 5, 2024 Contexte Lors de mon temps libre j’ai commencé, afin de m’améliorer, à remixer des visuels provenant de Pinterest ou SAVEE pour en faire des affiches. Ceci a pour but de m’entraîner régulièrement à utiliser la suite Adobe, tout en me permettant de visualiser et suivre les tendances esthétiques du moment. Visuels que […]
G-RAP.

Novembre 20, 2023 Contexte L’objectif de ce projet était de créer une page web pour visualiser des données à propos d’un phénomène qui évolue. Dans mon groupe, nous avions choisi le thème de l’évolution des gagnants du Grammy Awards du meilleurs tubes de rap de l’année en fonction de son nombre de streams sur Spotify. […]
Campagne communication Maisons-Alfort.

Novembre 8, 2023 Contexte Dans le cadre de la création d’une campagne de communication institutionnelle, mes deux camarades et moi, nous avons choisi la ville de Maisons-Alfort. Mockup desktop du site fictif de la ville de Maisons-Alfort. Travail réalisé Il nous fallait créer une nouvelle identité graphique, avec un nouveau logo pour la ville, ainsi […]
Explore Rhythm.

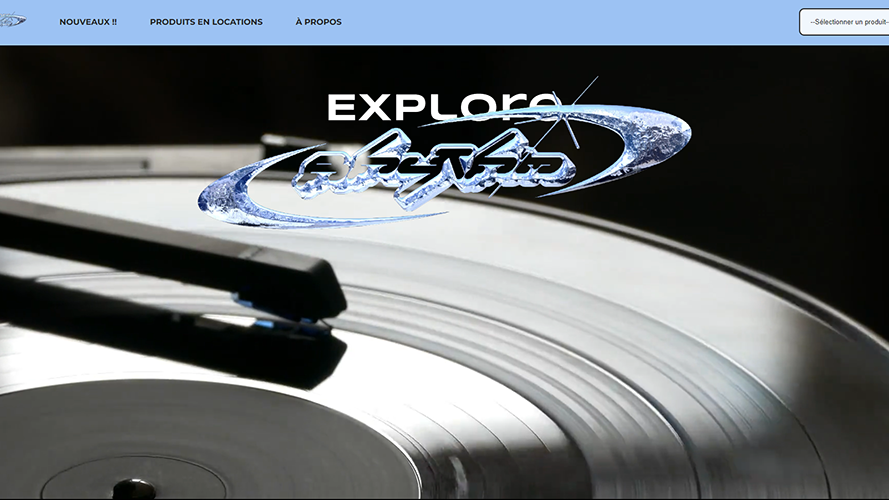
Juin 5, 2023 Contexte Dans le cadre d’un projet individuel au deuxième semestre, j’ai développé un site web de réservation de CD et vinyles, en exploitant une base de données phpMyAdmin et en permettant quelques interactions simples pour le client. J’ai ainsi décidé de nommer cette marque Exlore Rhythm ou tout simplement Rhythm. Mais en […]