Mai 28, 2024
Contexte
Lors de nos premiers cours de UX/UI design, nous devions, en binôme, réaliser la refonte d’un site de notre choix, tant qu’il contenait suffisamment d’éléments pour que ce soit pertinent. De plus, notre refonte devait s’éloigner du graphisme original du site web.
Ainsi avec mon binôme Adelina Ashani, nous avons choisi le site de BEAUTY BAY.

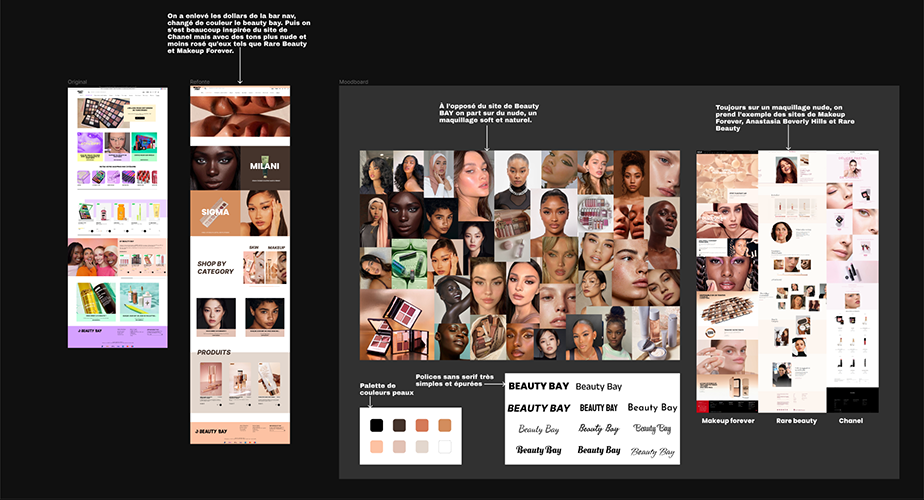
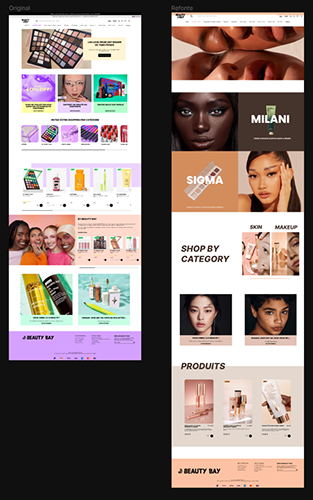
Capture d’écran de la maquette originel, de notre refonte et du moodboard de notre refonte de la marque de BEAUTY BAY.
Travail réalisé
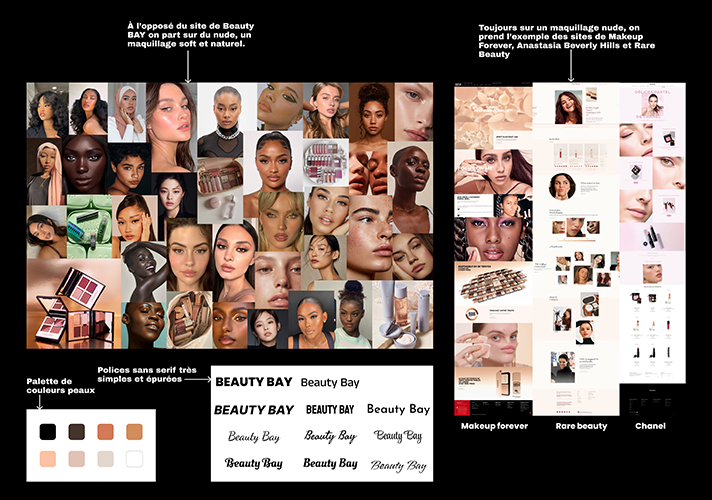
Nous avons recopié les éléments de la page d’origine avec des rectangles. Nous avons schématisé les différents emplacements de textes, images et boutons du site de BEAUTY BAY avec différentes teintes de gris. Nous avons ensuite réalisé un moodboard pour la nouvelle atmosphère que nous voulions donner à notre version de BEAUTY BAY. Nous avons choisi une ambiance de maquillage neutre et naturelle allant à l’inverse du maquillage coloré et extravagant que présentait le site original.
Enfin, nous avons, avec les inspirations de sites web concurrents, réalisé une nouvelle maquette du site de BEAUTY BAY.

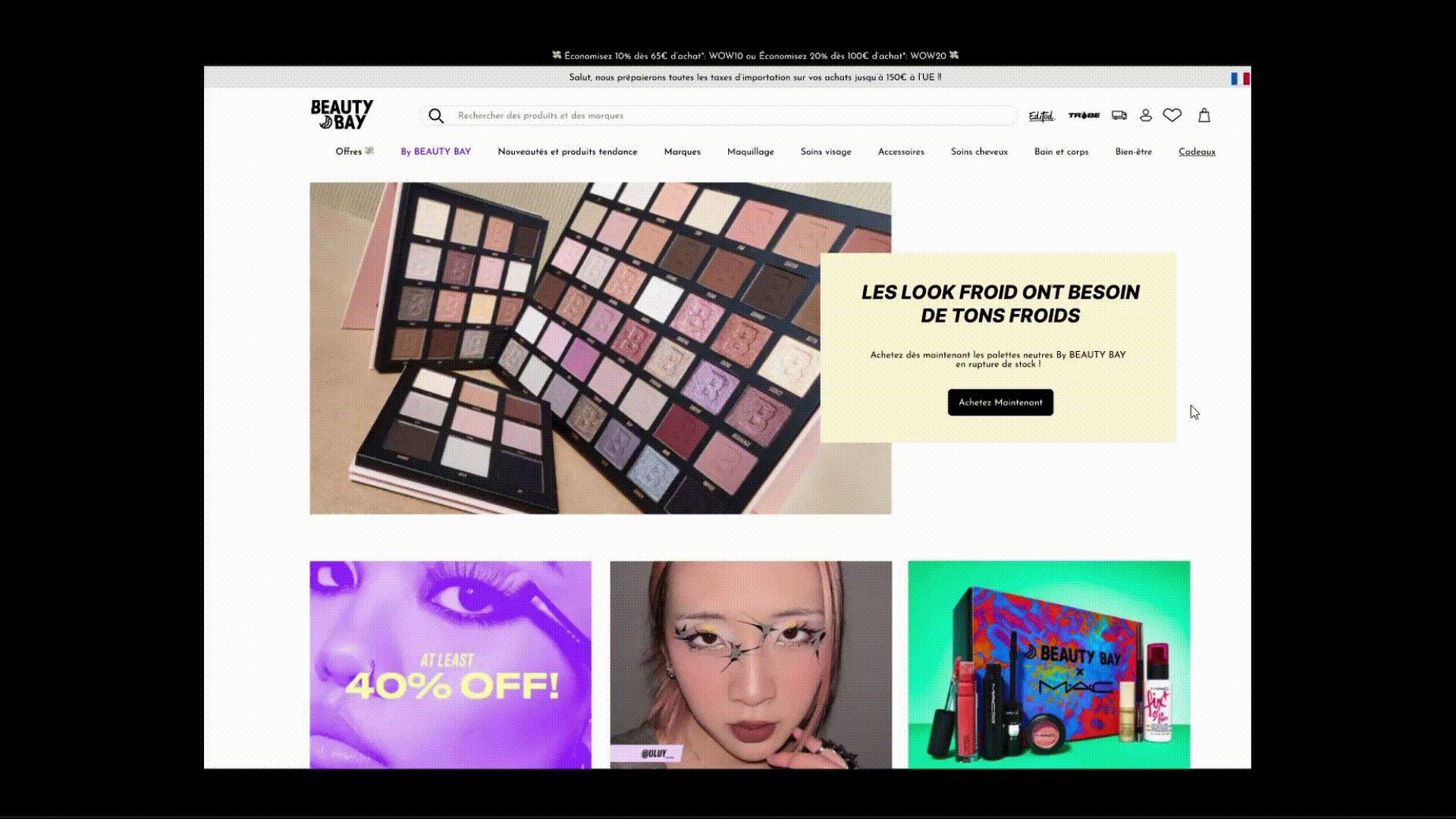
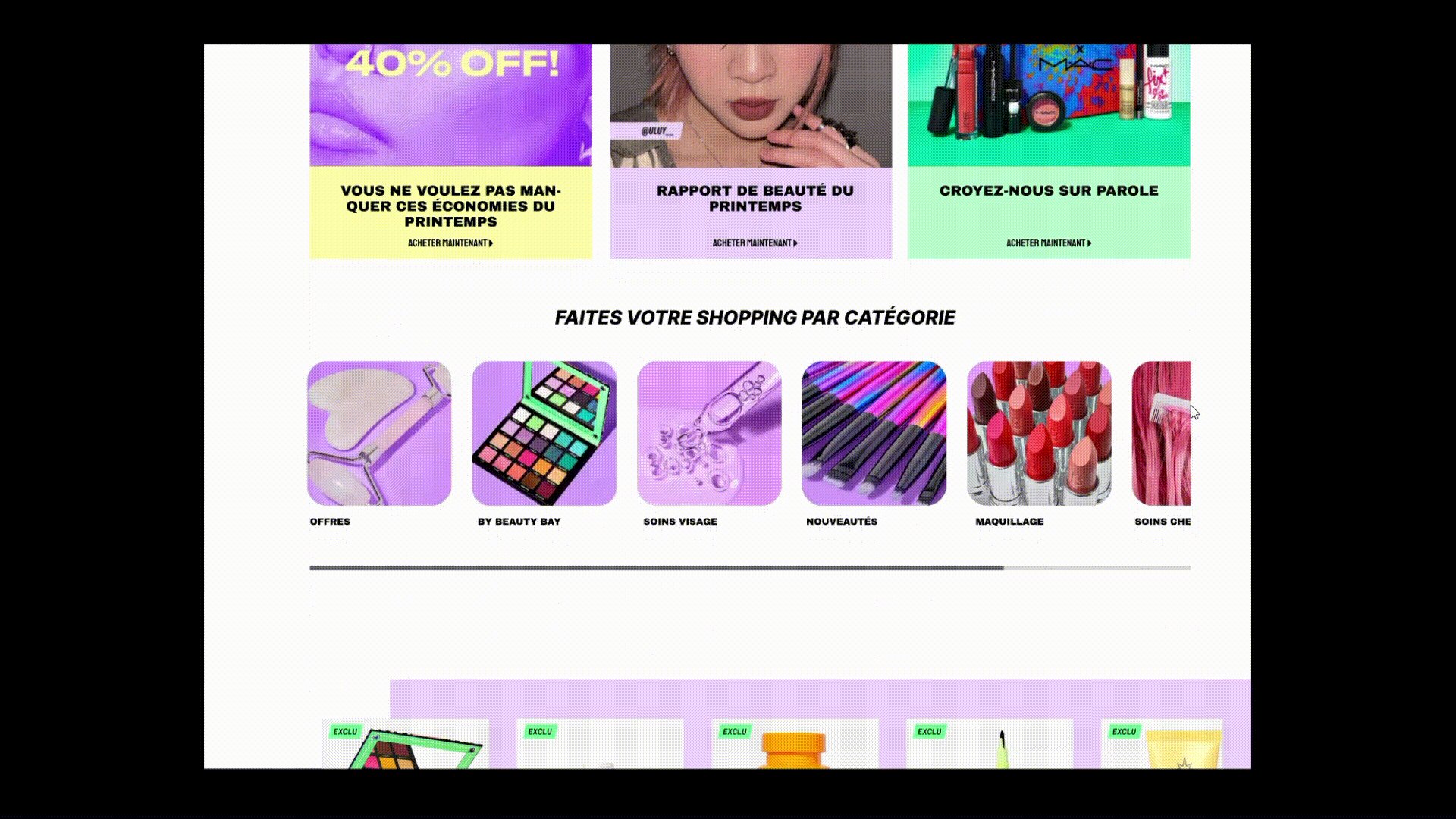
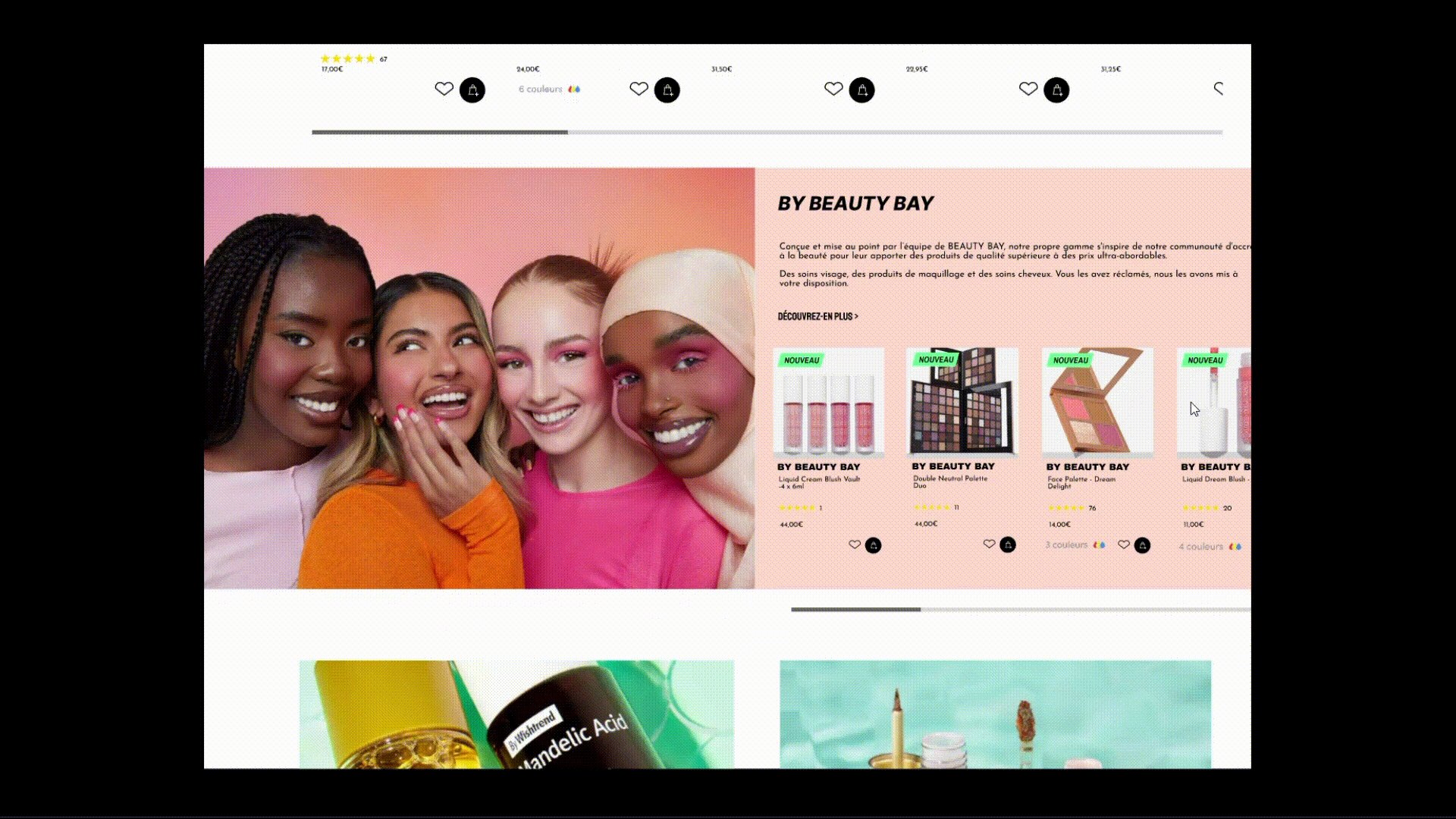
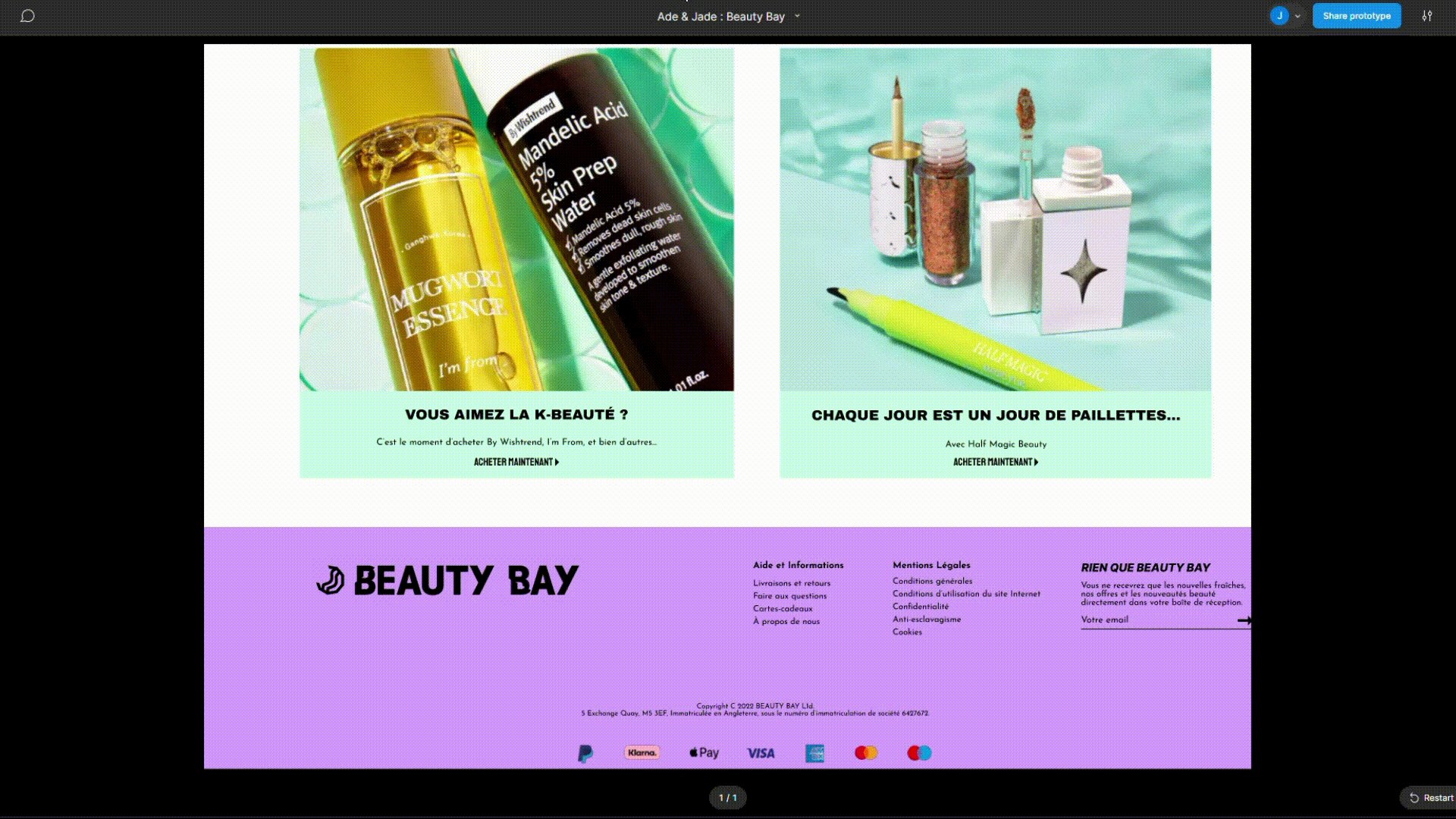
Capture vidéo de la maquette originel de BEAUTY BAY.

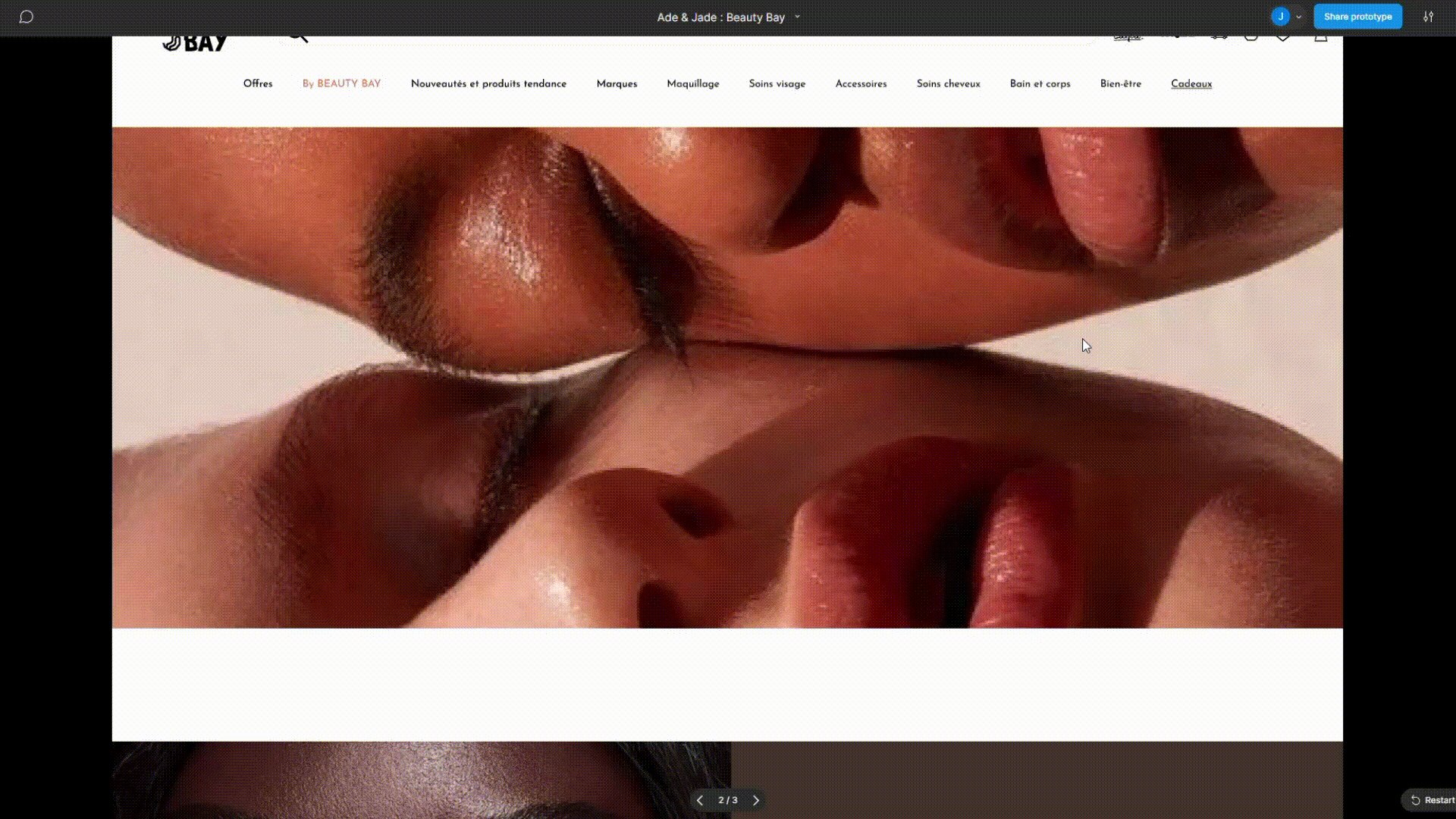
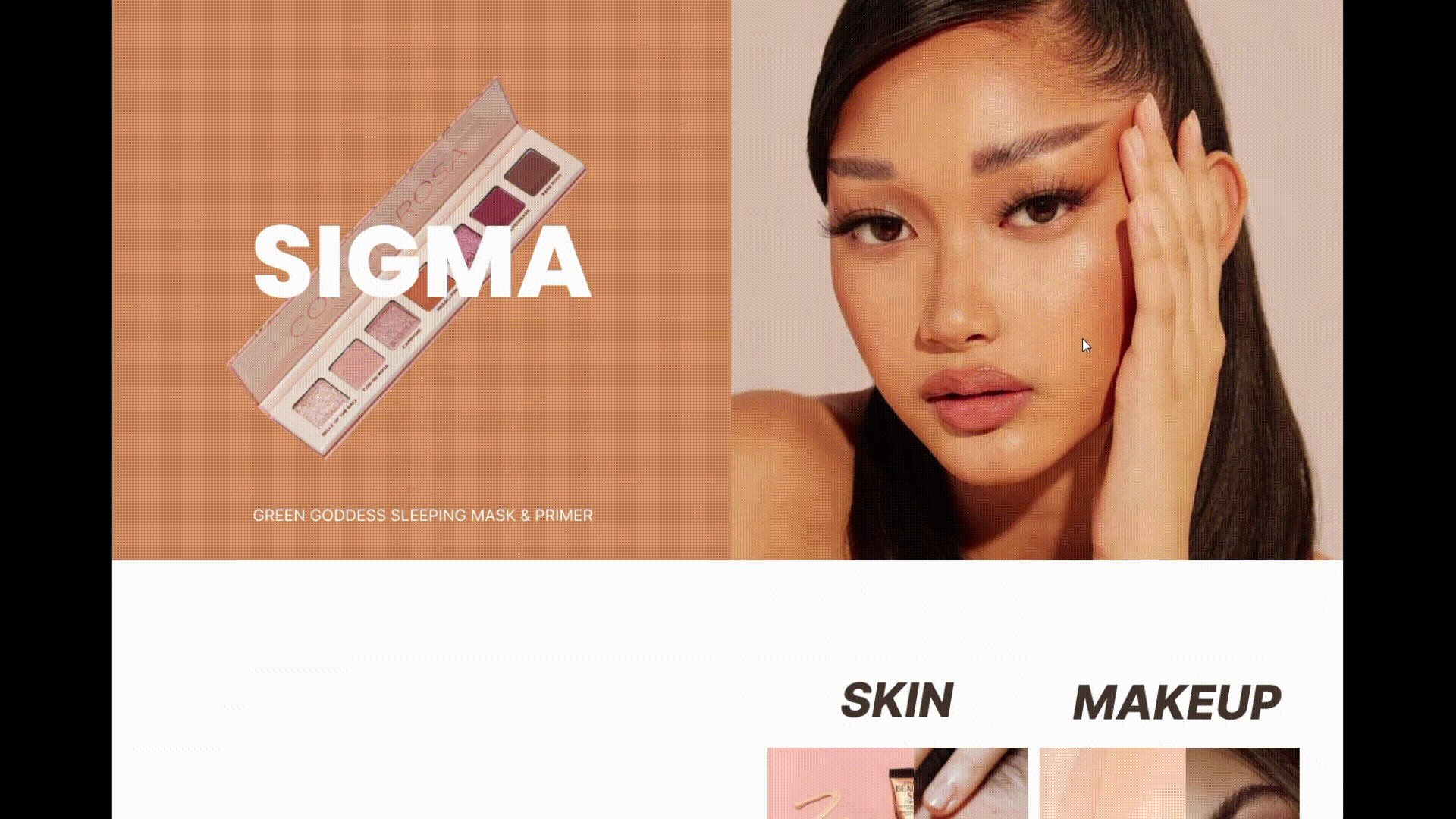
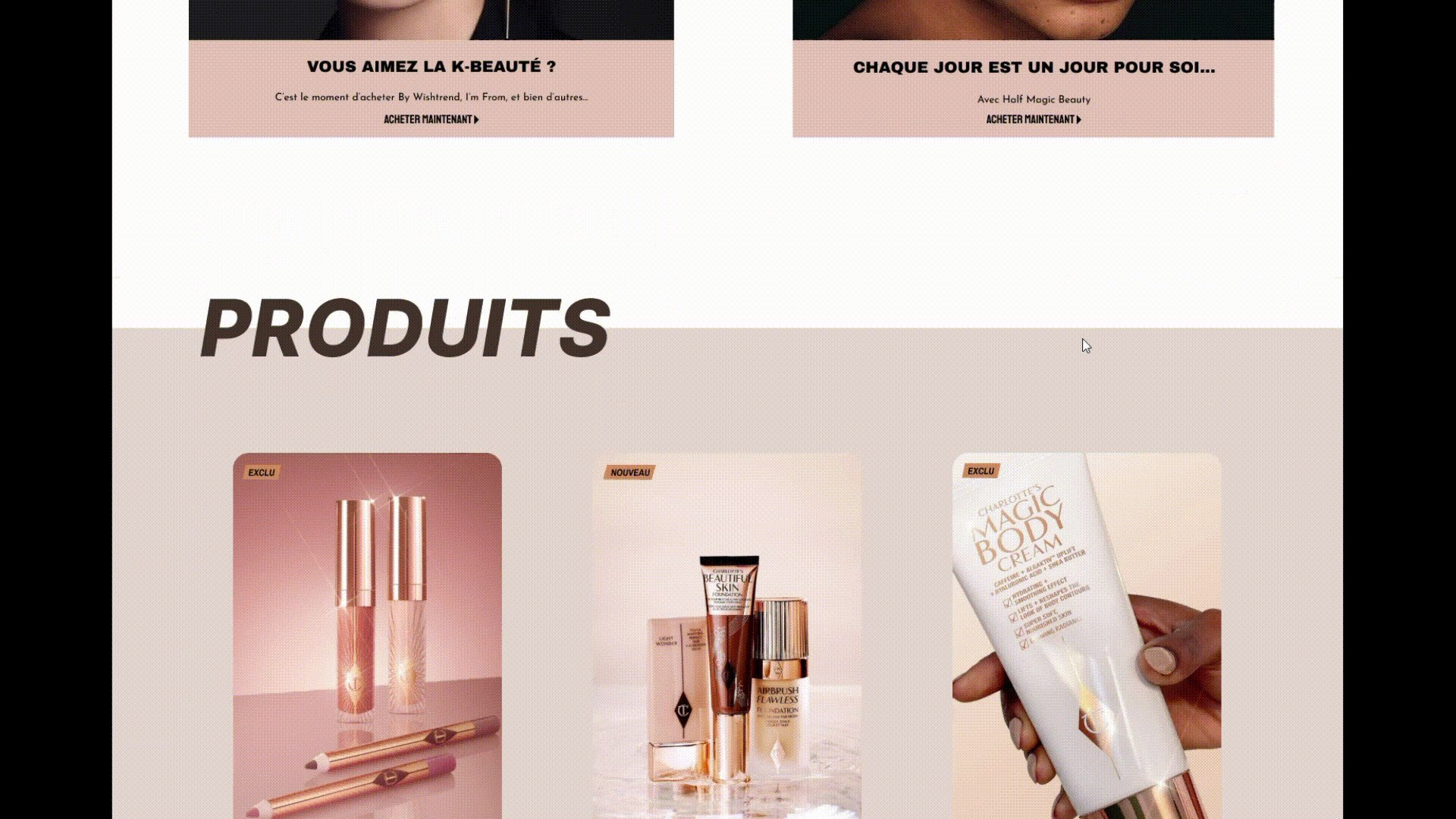
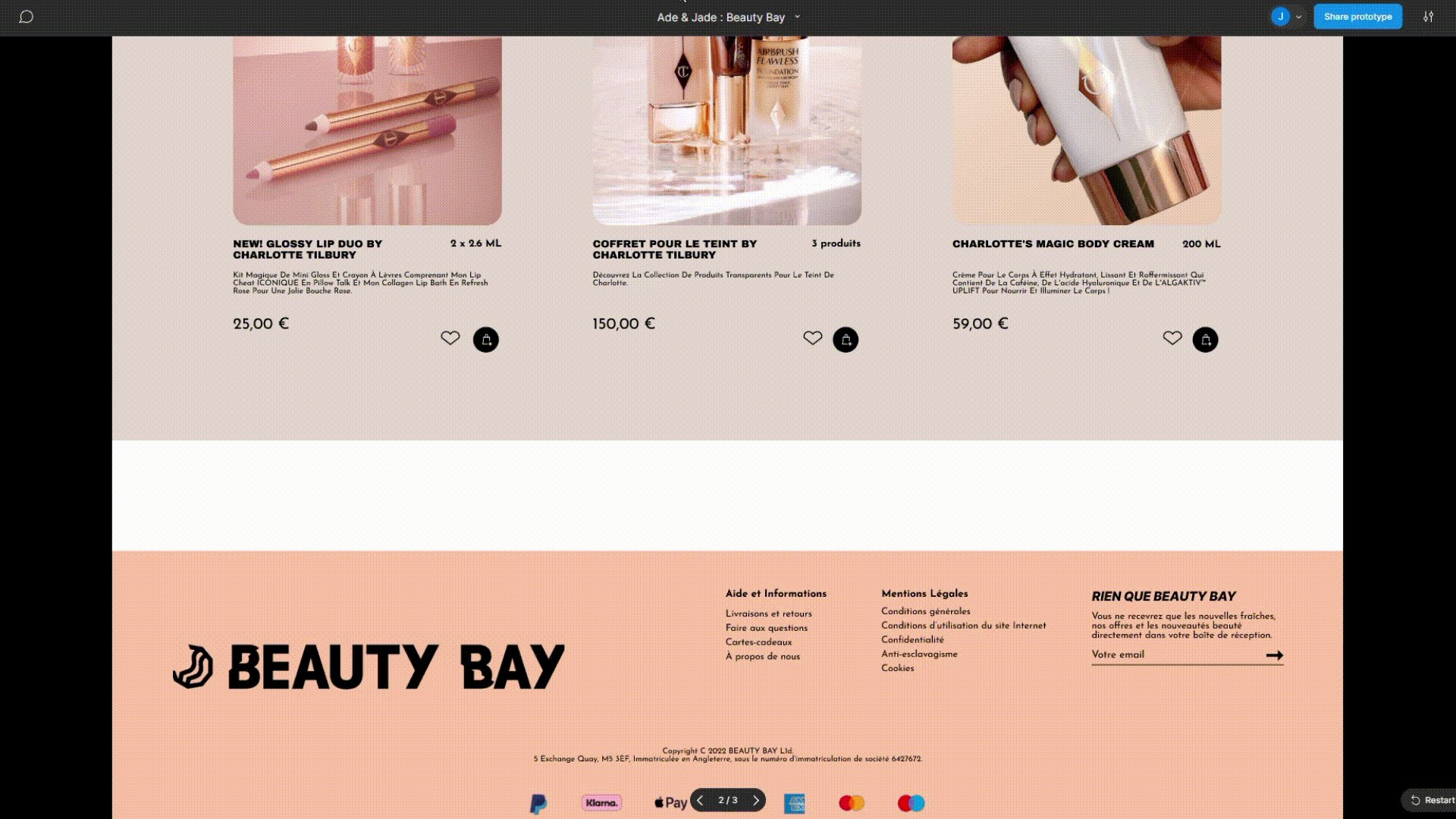
Capture vidéo de notre refonte du site de BEAUTY BAY.

Capture d’écran de la reproduction du site en utilisant Figma.

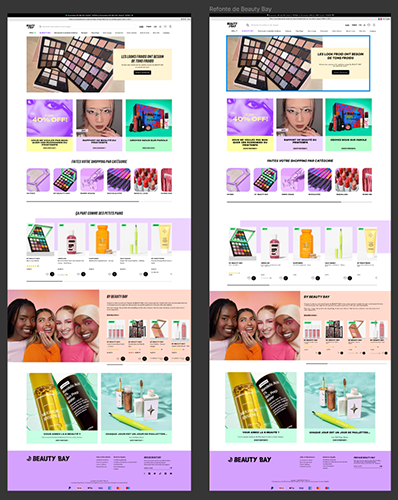
Capture d’écran de la maquette originel à côté de la refonte.

Capture d’écran du moodboard.
Ressenti final
Je trouve notre résultat très beau et bien réalisé, cependant comme l’a noté notre professeure, nous avons changé le graphisme original de manière à ce que cela fonctionne, mais nous n’avons pas pris de très grands risques malgré tout.